

Illustrator / Ai 入門五小時保證上手(詳細介紹+作品集)
在HAHOW學習完<實用Photoshop - 入門到大師,紮實範例>這門課之後,覺得自己功力大增許多,而畢竟自己不是學設計出生的,在工作上受用好多,但同時發現一個問題,用PS好像有點難處理複雜圖層問題,以及劃出精細的線條圖案,PS僅能處理合成與光影、遮色片較多( 好啦我的功力還不足 ),因此看到HAHOW最多人在推薦的以拉課 Illustrator/AI 入門 五小時保證上手,老師 蒟蒻 用心的解講,包含許多快捷鍵的部分,都會不斷重複做講解,雖然我在大學時曾修 以拉 課,但基礎還有許多的不足,和概念的不了解,上完這門課之後,以往許多的眉眉角角都很清楚,非常適合完全沒接觸過設計的新手學習喔!
本課程依序分為開胃菜、前菜、主菜與甜點飲料。
(一)、開胃菜(前言、介面認識)
老師與大家聊聊課程架構,特別提到快捷鍵的學習,就好像學習中文注音符號,是非常重要的基礎,熟悉的狀況可以左手鍵盤、右手滑鼠,對設計上非常方便!同時也分享AI以及PS不同在於,AI適合向量作圖,PS則是點陣作圖,以及分享RGB與CMYK的差別、解析度的單位解釋、有襯線與無襯線字體等。接著進入介紹AI環境介面,以往我們只用一個工作區域做到尾,右下圖層視窗中,可以增加工作區域以及更快開啟的方法,而設計完成之後就是印刷啦!這時候最讓學生頭痛得就是出血設定問題,一沒搞好就會發生白邊情況了... 因此,蒟蒻幫助大家熟悉AI整個背景和基處。

(二)、前菜(基礎工具)
前菜的部分講解到一些基本工具的使用方法,利用形狀工具拖拉出自己想要的形狀,方形、多邊形、線段、螺旋工具等,以及線段如何製作虛線與箭頭,另外像是網格工具非常適合做表格。因為HAHOW課程分常重視學員們實做的部分,因此每到一個單元都會有作業需要練習與上傳,此單元結束要求學員自行創造角色,或者模仿既有人物角色做繪製,讓同學們熟悉工具的使用,因為最近在玩跑跑卡丁車RUSH,所以就畫了藍寶,沒想到已經有人畫過藍寶了,而且畫得更好,因此多加了一個睏寶,當作是作業練習啦 ![]()
角色人物繪製
快捷鍵
老師提到快捷鍵最常使用的三大快捷鍵,Shift、Alt、Ctrl+D(MAC 為Command+D)
- Shift 是屬於嚴格的控制移動,按住拖曳可以呈現平行、垂直或45度等嚴格移動Alt 是屬於複製,拖拉物件按住Alt則會直接複製物件
- Ctrl+D 是重複上一個動作,這也是我新學到的一招,容易使用到花瓣的製作,不必重複做複製旋轉,只需做一個動作,接下來都輕鬆複製與重複動作。
- Shift+Alt 拖曳物件,可以產生嚴格的複製物件移動,做設計時非常使用的快捷鍵
- Ctrl+Shift+V 是原地貼上,自己學到相當受用的一招,如果要熟練和詳細了解,可以上課學習到更多詳細內容喔!
旋轉工具和鏡射工具
學會快捷鍵之後,開始旋轉工具和鏡射工具的學習,開始練習花辮製作,這時候最重要的Ctrl+D 鍵要派上用場了,對製做這種重覆旋轉的圖形非常好用喔!而鏡射工具與旋轉工具有點像,卻是由鏡子一般複製對稱,剛才的快捷鍵變成非常重要,練習過程中會一直使用到喔!所以大家要練習打好基礎。

直接選取工具、鋼筆工具
這個單元解說黑箭頭與白箭頭,老師稱為小黑跟小白,在老師所使用CC版本,方框內四個角落皆有小白點,可以直接做原角弧度的調整,因為我使用的是CS6版本,沒有這麼方便的功能呢![]()
鋼筆工具,最需要巧妙練習的是拉取線之後,磁力線的調整,要往哪個方向做弧度,磁力線就往哪邊偏,需要不斷練習,課程裡面也有一個小練習,讓學員們可以從作業中更熟練!
有一個比較實用的功能,就是將照片置入到以拉之後,用鎖定的方式將圖層鎖住,就不會移動到圖層,也可以照著圖片來做描繪。
接下來的作業,就是用照片來繪製自己的桌面,但是 素還真 是在公司上班時間練習的哈哈哈,所以用網路的照片來繪製,有些偷懶只畫簡單的物件。
書桌
文字工具
文字工具是編輯製作圖片常用到的工具,老師這次介紹也講到了像是上標的部分,過往都沒注意到這功能。此外,文字工具最重要的有兩種,一種是直接點選放上文字;另一種是先拉出方框,再輸入進文字,兩種方式都可以,第一種需要自行輸入換行,否則會一直衝出去畫面外方。同時文字也可以輸入在圓形上或者是曲線之上,讓文字可以做更多的變化跟造型,常見於一些外面商家的印章或有些LOGO。
(三)、主菜(中階工具)
形狀模式、路徑管理員

形狀模式,有聯集、減去上層、交集、差集等,都是非常實用的功能;
聯集:將物件融合在一起,統一顏色會由最上方物件顏色決定
減去上層:兩個物件選取之下,會做扣除上方圖形動作(上方圖區塊變空白),三個物件都沒有問題
交集:顧名思義,多個物件的重疊區域將會被保留
差集:與交集相反,重疊區域以外的部分會做保留,稱之為差集。
路徑管理員,有 分割、修剪、合併、裁切、外框、依後置物件剪裁
分割:由路徑切割面,把每塊分出來,製作色塊的切割非常好用,下方的作業中就會使用到
修剪:與分割不同的是,背隱藏的路徑不會被分割掉,直接拆開的概念
合併:同色會做聯集,異色會做修剪
裁切:保留重疊路徑,以及最上面的面,與交集有些雷同,但卻不一樣喔
外框: 將物件轉換為外框,是屬於印刷廠上的技巧(補漏白),不同色塊之間如印刷不準會有間隙,詳細可以到Adobe官網上查詢更詳細資訊。
依後置物件剪裁:跟減去上層相反,下方的物件被扣掉之功能
學習繪製LOGO
本節結束後練習繪製業界LOGO的作業,主要是熟悉路徑管理員的使用,聯集、交集等等製作,練習過程感覺進步蠻多的。
業界LOGO繪製
學習繪製ICON
再來是ICON的繪製,課程裡面老師有出幾個ICON作業練習,結合前面所學之SHIFT、ALT、CTRL之應用,以及路徑管理員,可以製作出簡單好看的ICON,可以藉由練習畫網路上的ICON練習,讓自己可以更精進各個工具的使用!

作業練習,畫出 電話、電子郵件、時間 三種ICON,不過我好像漏了電子郵件這項了耶哈哈,做繪製過程發生放大縮小破圖的情況,詢問老師並上傳雲端,私訊老師粉專親自檢查檔案,老師回覆照理說應該是不會有放大縮小破圖,可能是我在分割圖片的過程,切割到太多不必要的物件所導致。此作業覺得最主要練習關於陰影部份,會運用到切割功能來製作,不過我在網路上也看到用色彩增值模式來做陰影呢,博大精深,多門一起學習啦!![]()
ICON物件繪製
漸層工具(線性漸層、放射性漸層)
漸層工具是在一個面上面做漸層,開啟方式為先拖拉一個物件,開啟漸層工作區>點選漸層滑桿>開啟漸層工具,物件中間的滑桿BAR就是控制調整漸層部份。調整漸層顏色是由圖中兩個紅框部份作調整,點選進入視窗僅有黑白色,右上方三條線點選下拉可以點選我們常用的RGB或CMYK,就可以做顏色的調整,如果想要加上其他顏色,可以在下方點選就會新增油漆桶,可以做三種以上的漸層,也可以調整顏色透明度,讓整體看起來更為自然順暢。放射性漸層,則是一個圓形虛線做拖拉,一樣有漸層滑桿可以做漸層範圍調整,以及可以做出像是彗星的效果,詳細請參加上課,老師課程中做詳細解釋喔!


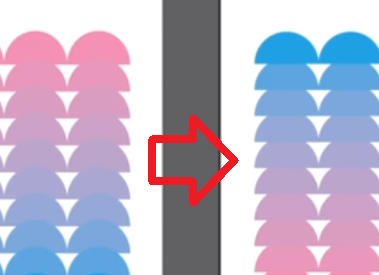
漸變工具
漸變工具分為顏色的漸變跟形狀的漸變,其重點在於漸變都是雙物件來做漸變,兩個物件框選起來,點選漸變工具做A到B的點選,接著指定階層數(平滑顏色、指定距離),就會產生漸變,這邊稍微介紹一下特別的功能:
物件>漸變>由前置後反轉,就會讓物件上下變換,而不是一個個做上下順序

物件>漸變>反轉旋轉,可以讓顏色做順序上的顛倒


如何設計專屬圖樣
設計專屬圖樣,可以使用在製作一些像是包裝紙,背景不斷重複的圖樣,在每個圖樣裡做一些小變化,我也看到有同學的作業應用這個功能,來製作後面的設計展作業的背景,感覺大家都很厲害,自己還要多多精進才行啊。
製作的路徑在 物件>圖樣>製作,需要注意設定圖樣大小,在剛開始就要設定好幾公分,後續才會方便製作圖樣,製作完成之後,在色票的地方會出現剛剛設計好的樣式可以使用。同樣也可以製作網格背景,都是取決於需要來進行製作喔!

這邊老師出了一個作業,運用前面所學,製作出一個設計展海報,這邊參照了Pinterest設計作品製作,上面真的是大師級的水準呢,以後也要多多磨練自己的美觀和製作技巧,讓自己更上一層樓!
蒟蒻設計展DM
(四)、甜點與飲料(理論課程與補充)
學生必會排版技巧
其實這個單元是我在過往使用PHOTOSHOP比較常有的問題,也就是設計作品常常有文化大熔爐,以及版面排太滿的情況(哎呀不是本科系出身的嘛),物件也常是從素材網站找尋做編輯,老實說用AI來畫與以往真的有所差別。
以下有幾個重點技巧:
一致性:也就是字體、顏色、風格要一致
對比:讓字體與背景可以達到突出的效果,如果背景重複性高,就需要做刷淡效果
留白:許多人設計會犯的錯誤,目的是要讓觀眾視覺可以引導閱讀,以及想像空間
以及字體重要性,除字體要一致之外,資訊也需要粗細區分,閱讀字與藝術字也要做區分,字體也一定要對齊。
雖然看完老師講解,對於用AI設計感覺還不是很熟悉,如果是用PS,我一定是用一張大圖當底,在做適當排版,可以顯得更加好看,在這個作業中,也是參考Pinterest上面的作品來做參考,原本是一張介紹拉麵還是炸醬麵的圖,而此作業老師回饋是兩點,第一是字型大小有好幾種,可以降低致三種左右,讓整體看起來更為一致,另一方面是留白,版面有點過於擁擠(好吧除了照抄還是要有自己想法),其實我覺得有些文字可以更做精簡,之後如果有類似作業的話就用自己的風格來做就好了啦![]()
野菜親子煮DM
如何設計出一張完整個海報
接近最後分老師享到自己在政大設計畢業展的相關設計過程和範例,包含LOGO、主視覺、設計理念等,包含形式跟意義這兩塊,詳細可以參加課程,觀看更多詳細內容。
自修資源包
要成為一個好的設計師,必須要有好的 美感+設計技能,才能製作出好的作品,也許今天有厲害的技巧但是沒有想到可以這樣呈現的美感,一樣製作不出好得作品,因此老師建議還是以「模仿」為開始,不是完全的複製,而是從參考別人的作品當中,延伸發想自己的作品時間久了才會延伸出一套屬於自己的風格特性。好的設計網站像是 Pinterest、Bechance 讓大家可以參考。
覺得是讓初學設計軟體的人好上手的一門課,可以從最基礎的頁面工具來入門,以及老師會重複講解一些快捷鍵相關指令,如果工作上會使用到設計軟件的朋友,非常適合上這一門課程,除了學會了設計軟體的基本功能,也可以逐漸練習培養自己的美感,覺得美感才是最難的地方,需要經年累月的產出作品,和參考大師們的作品而逐漸有自己的想法與風格,CP值非常的高,推薦大家報名一門<Illustrator / Ai 入門 五小時保證上手>,價錢也真的不高,HAHOW上面還有點數可以折抵,真的是物超所值!
課程推薦:












 留言列表
留言列表