學習語法真不容易,縮寫模組感覺真方便,不過也可以把頭腦搞暈呀。
前一份作業居然是用先前學習到的語法,刻出一份自己的履歷,在pinterest上面找到一個範例之後,實際去刻發現....法克,還有好多語法架構不知道怎麼生出來!概念不夠清楚,看來這堂課沒法上完就上呢!有CD時間喔。
於是開始下面的學習課程,有人問到新手村的玩家連HTML都不熟悉,需要學習jade嗎?其實學習完還覺得挺方便的,而由於對我來說資訊量有點大,一次大約只能分享這一點吧。(頭腦脹脹)
我們作業模式都是使用codepen這個線上軟體,就拿之前分享的反逆御宅 名片架構來製作,大標名稱、小標職稱,和內文P,最後再最下面一行介紹文字,原本是XX名片,我之前改成連結點擊到部落格。

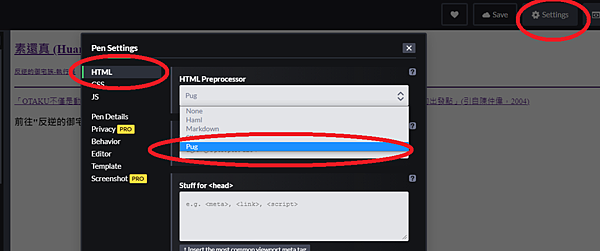
在codepen 右上角點setting,選HTML Preprocessor 裡面點Pug,就可以開啟樣版語言。
用jade(pug)最大的好處在於,過往在打HTML時常常需要一個個打"div.title"(舉例)再按Tab這樣一行一行展開,容易一不小心就少打一個大括號,或是層次混亂搞不清楚階層,藉由jade(pug)就可以省去這樣麻煩。

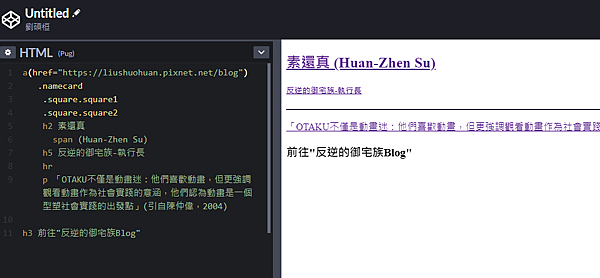
就像這張圖一樣,pug都是用小括號的方式,若要增加點擊連結可以用href="網址方式來增加",而這個a需要在最前面,才可以是全部框架的最外層,用Tab往內推一次,就會在這個框架裡面。
之後就是namecard,裡面還有之前我做的兩個藍色小方塊,我用square來命名,再來是大小h2的標題以及同一行的英文名字,下方是職稱,這個職稱跟標題同一行,層級才會是一樣的。
下面hr加一條水平線,p則是下面的內文,如果需要換行前面需要加「 | 」才可以讓他們被認為同一段文字,這樣文字才會是綠色的正確顯示,右方顯示也才會正確。
例如:
p 「OTAKU不僅是動畫迷:他們喜歡動畫,
|但更強調觀看動畫作為社會實踐的意涵,
|他們認為動畫是一個型塑社會實踐的出發點」(引自陳仲偉,2004)

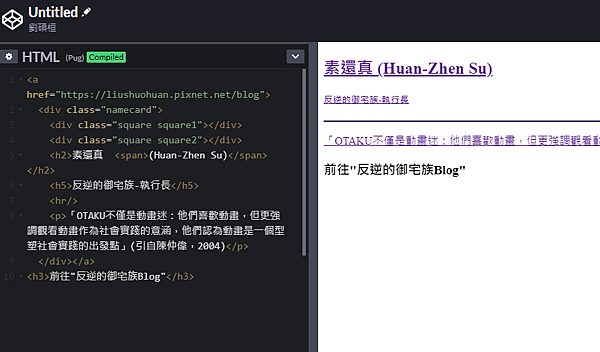
最後按語法右上那個向下箭頭,裡面有View Compiled HTML就會呈現上圖顯示,熟悉的畫面回來了!在namecard下面兩個square,標題、職稱、水平線、下方內文,最外層其往反逆BLOG。
省掉不少少打一些結尾的符號,導致在電腦前面摸半天,不知道哪裡出錯的問題。

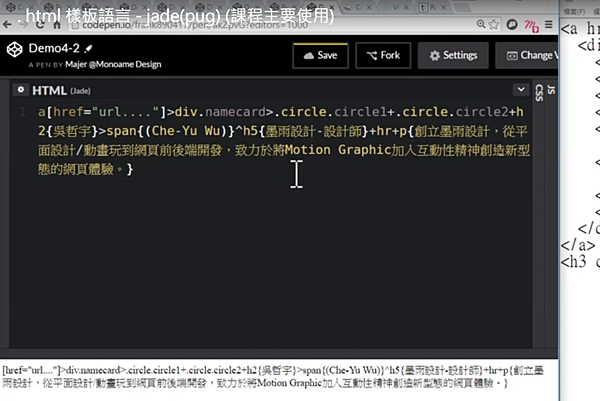
這邊用老師的圖當作範例,因為現在codepen可能改版,邊打會邊顯示Tab展開之後的預覽,直接檔掉要看的東西,感覺還蠻煩的,這樣怎麼知道有沒有打錯呢?
emmt縮寫除了HTML可以用,在pug裡也可使用,也就是用符號來先設定好架構,展開之後就可以針對各區塊作調整了,目的也是防止語法過多暈頭轉向。
其中比較特別的是大於">",相當於上面pug介紹的,往裡面推一個Tab,讓後面的包在前面框架裡,一層一層的寫下去。而"^"不是笑臉的眼睛,是往前跳一個階層,跟>相反,上面完成之後展開就會出現HTML的架構了。
本來想分享自己所學,好像稍微有點變成教學,不過寫出來讓自己加深印象也好,而且似乎也需要了解大致架構,看的人也可以對文章更了解。本來剛開始學似乎胸有成竹,怎麼到後面好像頭越來越暈?XD
這堂課提供了初學者很好的脈絡方向,不清楚還需要多GOOGLE下別人的東西,還有自己花時間練習,才可以慢慢融會貫通呢。先學下去等到LEVEL變高了之後,再回去做那份履歷表的作業吧!QAQ
>>課程連結:動畫互動網頁程式入門 (HTML/CSS/JS)





 留言列表
留言列表