
今天跟大家分享痞客邦導覽列製作,網路上找到的都非常片段,痞客邦原本的版型醜到爆炸,新版型語法又很難修改,如果會修改版型,就可以省去自架網站一年多少錢的主機費用了喔!快來看看吧!
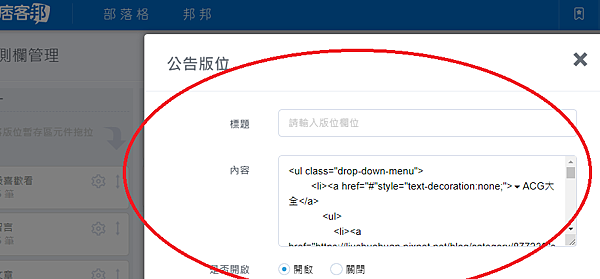
過往我們都是直接在CSS後台修改語法,前台對應的項目直接就產生變化,如果需要製作導覽列,必須在後台 側邊欄位 選項進行編輯,我的作法是在 公告頁 做HTML語法。
以下語法皆是參考 隨手紀錄 的部落格教學,至於歐飛與Dribs Dribs 的語法,我有空再繼續研究,從歐飛先生的語法來看,導覽列似乎是自訂的BOX,但是我的試驗結果中,自訂BOX是沒有上到BANNER的高度的,所以還沒解法。
原理很簡單,與FB拉霸式語法有點類似,都需要在公告頁或頁尾頁 插入語法與後台對應。
補充一下,因為我導覽列只有做兩層,所以中間刪掉許多層次,以下是參考 隨手紀錄 製作的BLOG語法,以下語法修改好後請貼至公告頁。

- 上方有style的就是第一層項目,下方ul包住的就是第二層項目,名稱與相關連結的請自行修改
- text-decoration:none也就是刪除文字底線,否則就會出現
- 沒錯!⏷符號我是直接在名稱裡面加的,大家可以自行修改
<ul class="drop-down-menu">
<li><a href="#"style="text-decoration:none;">⏷ACG大全</a>
<ul>
<li><a href="https://liushuohuan.pixnet.net/blog/category/877230"style="text-decoration:none;">動漫評論</a>
</li>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11875509"style="text-decoration:none;">影劇評論</a>
</li>
</ul>
</li>
<li><a href="#"style="text-decoration:none;">⏷線上課程</a>
<ul>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11891235"style="text-decoration:none;">CSS分享</a>
</li>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11891241"style="text-decoration:none;">photoshop</a>
</li>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11891244"style="text-decoration:none;">illustrator</a>
</li>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11891232"style="text-decoration:none;">紫微斗數</a>
</li>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11887709"style="text-decoration:none;">其他線上</a>
</li>
</ul>
</li>
<li><a href="#"style="text-decoration:none;">⏷行銷媒體</a>
<ul>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11888321"style="text-decoration:none;">自媒體經營</a>
</li>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11889323"style="text-decoration:none;">交友軟體</a>
</li>
</ul>
</li>
<li><a href="#"style="text-decoration:none;">⏷系列全集</a>
<ul>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11872110"style="text-decoration:none;">保險系列</a>
</li>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11890389"style="text-decoration:none;">CSS實戰</a>
</li>
</ul>
</li>
<li><a href="#"style="text-decoration:none;">⏷生活取向</a>
<ul>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11887907"style="text-decoration:none;">閱讀筆記</a>
</li>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11887910"style="text-decoration:none;">推薦商品</a>
</li>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11889512"style="text-decoration:none;">媒體接案</a>
</li>
<li><a href="https://liushuohuan.pixnet.net/blog/category/11891247"style="text-decoration:none;">生活心得</a>
</li>
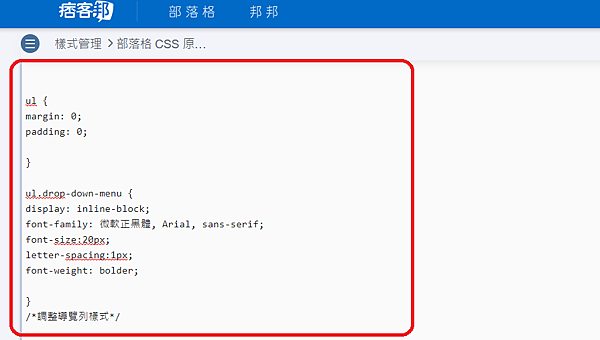
以下是直接貼到CSS後台的語法,同樣是參考 隨手紀錄 的語法,因為內容較長,解說方便大家修改,我直接在各段落附註說明文字(粗體),不要貼到語法上了。

ul {
margin: 0;
padding: 0;
}
不需要變更,外距和內距都設成0
ul.drop-down-menu {
display: inline-block;
font-family: 微軟正黑體, Arial, sans-serif;
font-size:自行修改大小 px;
letter-spacing: 自行修改間距 px;
font-weight: bolder;
}
/*調整導覽列樣式*/
調整導覽列字體大小(font-size),間距(letter-spacing),字體粗度(font-weight)
ul.drop-down-menu li {
position: relative;
white-space: nowrap;
font-weight: bolder;
list-style: none;
list-style-type: none;
/*設定刪除LI前面的●符號*/
}
list-style: none;list-style-type: none; 是刪除li前面的黑色小點,感覺很討厭所以刪除,其他不用變更。
ul.drop-down-menu > li:last-child {
border-right: none;
}
ul.drop-down-menu > li {
float: left; /* 只有第一層是靠左對齊*/
}
ul.drop-down-menu a {
background-color: #自行修改色號;
color: #文字色號;
display: block;
padding: 0 72px; /上下 左右 */
text-decoration: none;
line-height: 自行設定行高px;
list-style: none;
margin-left:0px;
}
這邊就是直接修改色塊背景顏色,以及文字顏色,而padding則是修改各區塊的距離,我這邊設72,因應不同長度做不同修改。
ul.drop-down-menu a:hover { /* 滑鼠滑入按鈕變色*/
background-color: #自行修改色號(背景);
color: #自行修改色號(文字);
transition-duration:0.25s;
}
滑鼠移入之後的變化,可以更改背景色與文字色,變化時間為0.25秒,再自行修改。
ul.drop-down-menu li:hover > a { /* 滑鼠移入次選單上層按鈕保持變色*/
background-color: #58b2dc;
color: #FFF;
}
這段是滑鼠移到第二層選單,上層一樣保持變色,如果想要下去上層不變色,可以直接刪除。
ul.drop-down-menu ul {
position: absolute;
z-index: 99;
left: -1px;
top: 100%;
min-width: 180px;
}
ul.drop-down-menu ul { /*隱藏次選單*/
display: none;
}
ul.drop-down-menu li:hover > ul { /* 滑鼠滑入展開次選單*/
display: block;
}
ul.drop-down-menu ul { /*隱藏次選單*/
left: 99999px;
opacity: 0;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
}
ul.drop-down-menu li:hover > ul { /* 滑鼠滑入展開次選單*/
opacity: 1;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
left: -1px;
border-right: 5px;
}
/*以下為公告頁*/
#spotlight{
position:absolute;
z-index:999;
width:導覽列寬度px;
top:導覽列與最上方距離px
}
spotlight就是公告頁,一定要設定絕對定位absolute,寬度與高度可以自行修改
#spotlight h5 {
color: #000;
font-size: 15px;
padding: 5px;
}
/*公告頁主標文字*/
因為我沒有打主標文字,但還是留著,原版下方會有dotted的虛線,記得那一行可以刪除,討厭的虛線就會消失
#spotlight-text {
padding: 5px;
}
/*公告頁內容文字*/
公告頁內容文字,刪除似乎也沒有影響,但我還是留著~
以上就是分享的 痞客邦導覽列 語法,再說明一下,我是藉由公告欄位製作而成,從語法觀察似乎其他人是有自訂BOX來製作,不過側邊欄位最高只能上到BANNER下面,絕對定位也上不去,這點有些迷,我再持續研究。
接下來可以的話應該會持續美化,還需要克服的困難則是導覽列項目小一點,像歐飛先生一樣右邊可以放置 文章搜尋 之類的東西,讓整體感覺起來更精緻美觀,就牽涉到剛剛說的問題,當然也可以直接改歐飛的,自己再加第二層也可以,再持續研究。希望以上對你有所幫助喔!
相關文章推薦




 留言列表
留言列表