
今天跟大家分享部落格粉絲團的外掛語法囉,在這個大FB時代,人人都有一個粉絲團似乎變成常態了呢!不過反逆粉絲團已經超過十年了喔(驕傲,廢話不多說,趕緊點下去看吧!【2021/5/18更新】
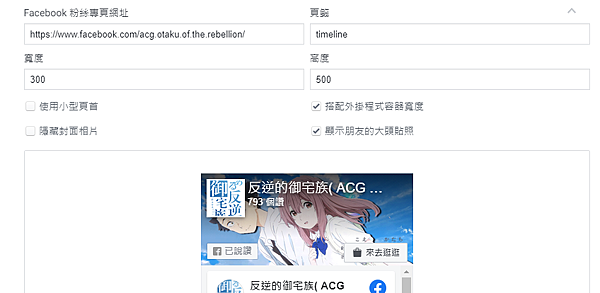
首先第一步前往 粉絲專頁外掛程式,將粉絲團網址貼上,設定想要的寬度跟高度,下方點選取得程式碼。


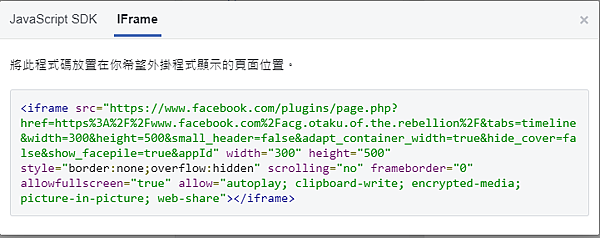
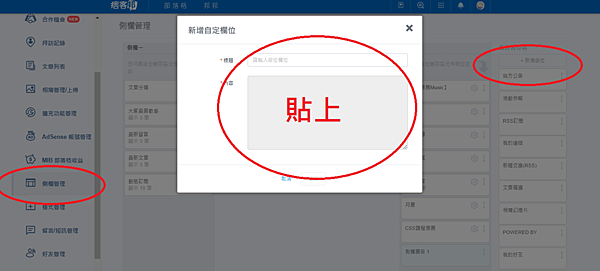
將上面語法複製下來,前往痞客邦後台,新增側邊欄位貼上剛剛那串語法,再調整看要放在哪個位置。

語法裡面有width 跟height,數值會視網站的設定,如要更改可以直接語法修改寬跟高,裡面兩組width 跟height一起修改,顯示才不會出錯。
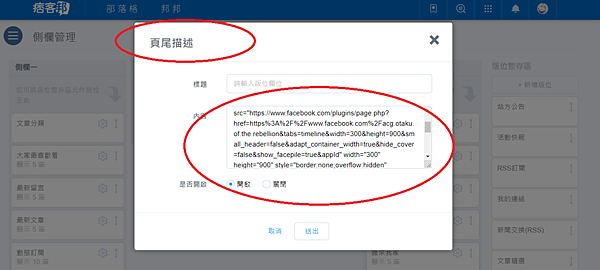
將剛剛的語法複製,並貼到下方語法中的「外掛語法裡面」,並將全部複製下來,一樣前往後台側邊欄位部分,建議將此語法貼到頁尾描述裡,並點選「開啟」。
補充一點,如果想要自己加描述或信箱在部落格頁尾,直接在最前面打字就可以顯示在部落格最下面囉!
<div class="fbbox" style="right: -292px;">外掛語法</div>
<script>jQuery(function($){$(".fbbox").hover(function(){$(this).stop().animate({right: "0"}, "medium");}, function(){$(this).stop().animate({right: "-292"}, "medium");}, 500);});</script>

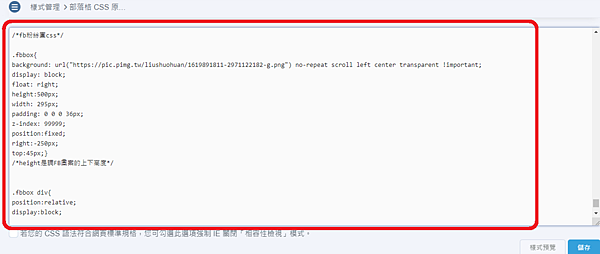
接著複製下面語法到後台CSS處,可以在最末端貼上這段語法。

/*fb粉絲團css*/.fbbox{background: url("http://pic.pimg.tw/blogbackup/1416463254-1526616050.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 0 0 46px;width: 292px;z-index: 99999;position:fixed;right:-260px;top:20%;}.fbbox div{border:none;position:relative;display:block;}.fbbox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}.fbbox span a{color: #808080;text-decoration:none;}.fbbox span a:hover{text-decoration:underline;}
- 裡面的background: url(網址),裡面網址可以用自己修改過的圖,上傳痞客邦相簿,點選原始尺寸語法,後面的那一串jpg或png就是圖片網址,可以貼到這裡。
- 這邊的width跟height 是調整 FB那張圖片的寬跟高,如果自訂圖片可以試著調到最佳高度。
拉霸式為我目前用的外掛方式,但理想的目標是點選後才跑出來,目前是滑鼠移入自動跑出來,因功力不夠,目前看起來應該是jQuery那一串做設定,之後學到再更新這篇文章吧。
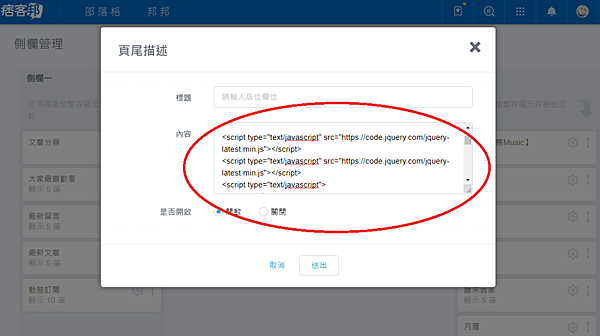
將下列語法複製貼到頁尾描述,按ctrl+F尋找「acg.otaku.of.the.rebellion」,改成你的粉絲專頁後面的名稱
(ex:https://www.facebook.com/acg.otaku.of.the.rebellion) 我的是這樣,另外裡面兩處width可以修改成自己想要的寬度,高度建議不動,以免錯誤。
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
_Height = ($(window).height());
var BODY = document.getElementsByClassName("header-prompt")[0];
BODY.outerHTML = BODY.outerHTML+"<div id=\"MYFB_slide\"><a id=\"MYBTN\">Click</a><div id=\"MYIFRAME_outter\"><div id=\"MYIFRAME\"><iframe src=\"https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Facg.otaku.of.the.rebellion%2F&tabs=timeline&width=350&height="+_Height+"&small_header=true&adapt_container_width=true&hide_cover=false&show_facepile=false&appId\" width=\"350\" height=\""+_Height+"\" style=\"border:none;overflow:hidden\" scrolling=\"no\" frameborder=\"0\" allowTransparency=\"true\"></iframe></div></div></div>";
$(document).ready(function(){
$("#MYBTN").click(function(){
$("#MYIFRAME").toggle(650);
});
});
</script>

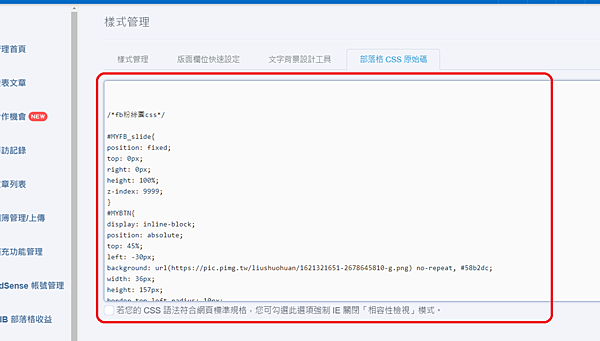
以下樣式貼到CSS後台,#MYBTN裡面的圖案一樣可以換自己喜歡的,寬、高記得修改成圖片一樣大小!outer裡面的background可以修改喜歡的顏色,padding-left可以修改外框粗細。
/*fb粉絲團css*/
#MYFB_slide{
position: fixed;
top: 0px;
right: 0px;
height: 100%;
z-index: 9999;
}
#MYBTN{
display: inline-block;
position: absolute;
top: 45%;
left: -30px;
background: url(https://pic.pimg.tw/liushuohuan/1621321651-2678645810-g.png) no-repeat, #58b2dc;
width: 36px;
height: 157px;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
border: 0px;
font-size: 0px;
display: block;
margin-top: -67px;
}
#MYBTN:hover{
cursor: pointer;
}
#MYIFRAME_outter{
display: inline-block;
padding-left: 7px;
background: #58b2dc;
height: 100%;
}
/*調整FB框框粗細、顏色*/
#MYIFRAME{
display: none;
height: 100%;
padding-bottom: 40px;
}

第三種樣式語法來自 DribsAndDrabs




 留言列表
留言列表