 《打造最強網頁UI/UX設計腦:設計師都該懂的絕佳設計.溝通法則》秋葉秀樹
《打造最強網頁UI/UX設計腦:設計師都該懂的絕佳設計.溝通法則》秋葉秀樹
這本書是想多了解網頁編寫的設計人員實際遇到的案例狀況,是由日本人所編寫的,裡面講述許多現代媒介的網頁呈現方式以及需要注意的地方,包含手機與電腦的不同等,可以讓我們更了解UX/UI設計師會面臨到的問題喔!
關於設計,我們最常提到所謂的人本設計,不管設計任何媒介都要以客戶的角度來思考可能會發生的問題,不過事情往往沒有這麼簡單,實際上UX/UI設計師所上班的公司,常常需要接受一位上司或是總監的指導,設計師只能聽令行事。
與客戶溝通通常都是總監的事情,而總監是設計的門外漢,很多時候一聽完客戶的要求轉頭就向設計師說要怎麼做,但是設計師聽完一定會覺得哪裡有問題,但是又面臨到底該不該說,還是交差了事就好。
一個好的設計師,是會反問問題的設計師,往往客戶的要求不過只是一個想法而已,他們自己也不知道該怎麼做,甚至只是舉例,而設計師就這樣做下去了。
舉例來說客戶是旅行社,希望可以設計某種新型態的BANNER,提供設計師的字體是POP字體,不是真的就照著POP字體做,一問之下才知道客戶希望一種平民的親切感,但設計師坦言此舉會有廉價的感覺,客戶才知道原來如此。
接到CASE之後不可以不明就裡的就開始做,就算詢問清楚問題可能會讓總監或客戶生氣,也需要了解客戶的心理想法,以免日後就算設計三種方案,一種客戶都不採納。
我們或許以為可以設計好雜誌的平面設計,就可以好好的跨足到UX/UI的設計,往往落差非常之大。
以排版上面來說,平面設計為注重美感或是視覺傳達,可以將圖片做任何位置的擺放,讓一整張圖可以引導觀眾該如何觀看,雜誌的設計更是可以橫跨兩頁做視覺上的整合,營造出有質感的感覺。
而網頁製作卻不是如此,過多的元素會讓瀏覽者視覺太過發散,另外也比較偏向整齊的劃分區域之方式做設計,讓瀏覽者好用與一目了然,設計師必須要明白瀏覽者來的目的為何,提供相對應的功能與查詢。
以不動產的網站為例,客戶前往網站他們如何才能找到自己想要的房子?通常首頁都會有查詢的功能讓客戶尋找想要的物件,但是如果條件勾選查詢之後物件仍然有成千上萬筆,客戶會不知道從何選起,還需要回到前一頁查詢,沒多久客戶就會放棄這個網站。
比較好的做法是在搜尋之前就顯示搜尋結果數,多個條件一起勾選價錢範圍、某某區、公寓or透天?這樣條件進行塞選就可以一步步讓客戶抓到他想要的物件。
當客戶找到不錯的房子想要紀錄時,需要設計方面的書籤,而這個書籤不能先登入才能使用,不然麻煩客戶又會準備離開了,因此需要設計一個隨時點都可以標註的書籤,並且下一次來網站時需要一目了然,讓該物件跳出來。
以上皆是站在客戶的角度做思考設計的。
智慧型手機發達,筆者在工作時曾經看過使用電腦與手機上公司網站的數據幾乎是1:1,大約是4.5(手機):5.5(電腦)這種比例吧,顯示現代手機的瀏覽模式絕對不容忽視,然而手機介面跟網站完全不同,該如何設計呢?
要注意網頁的介面內容主要可以分為單欄式與雙欄式,單欄式的照片小但內容物呈現比較多,雙欄式適合照片顯示較大的情況,依照想要呈現的樣貌來做不同的設計。也要注意內容展開的部分,不要讓客體文字奪了圖片主人的風采。
另外網站常常底部連結過多,導致智慧型手機上瀏覽不便,重溫一次,要知道欄覽者上這個網站的意義為何,像是股東權益、財務報表這些可以放到網站地圖裡面,額外製作一個頁面就可以,才不會來的訪客跑到不相關頁面,火大導致觀感不佳。
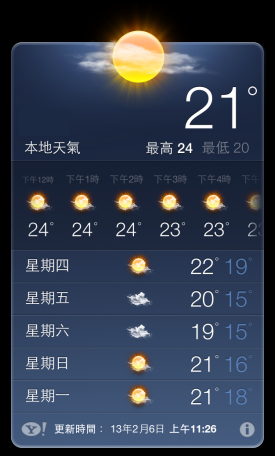
智慧型手機頁面小,舉例來說以往Iphone的IOS6的天氣介面有框框圍住,而IOS7之後直接將畫面設成廣闊的天空,沒有框架感覺好像直接透氣面對外面的天空,就是因應了手機畫面的窄小而做的設計,而設計感甚至比之前的還要好呢。


小結
這一本書適合有一點UX/UI底子的朋友來閱讀,沒有底子的就像我也可以略看一二,從中可知到不少業界所會面臨到的問題,想要從事UX/UI設計的人可以看看別人的案例增加自己的能量。
總的來說,這本書讓我知道平面設計與網頁設計的差異點在哪裡,以後如果有機會再接觸這領域一定會受用不少,這一本《打造最強網頁UI/UX設計腦》推薦給大家!
相關文章推薦





 留言列表
留言列表